
Easy HTML Nested Lists Tutorial with Examples
You may have used simple Ordered and Unordered lists, without adding a list within a list item, which can also be done, as a child lists. For example, there are chapter names in the list, and each chapter has sections, and then each section has sub-sections. This multiple lists are called nested lists.
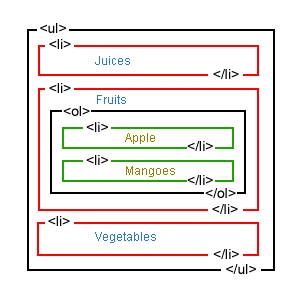
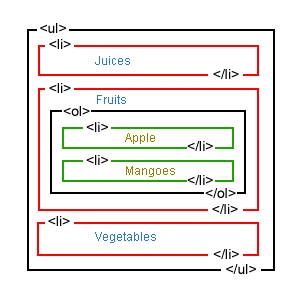
Without complicating the discussion, lets move to the nested list example. Lets first see the diagram showing how lists are presented.

Here is the actual code which is presented in the above diagram:
<ul> <li>Juices</li> <li>Fruits <ol> <li>Apples</li> <li>Mangoes</li> </ol> </li> <li>Vegetables</li> </ul>
The code will look like this in the web browser:
- Juices
- Fruits
- Apples
- Mangoes
- Vegetables
Another Example
The code:
<ul> <li>Languages <ol> <li>PHP</li> <li>C++</li> </ol> </li> <li>Softwares <ul> <li>Dreamweaver</li> <ol> <li>Version 1</li> <li>Version 2</li> </ol> <li>Notepad++</li> </ul> </li> <li>CPU</li> </ul>
Will look like this in the web browser:
- Languages
- PHP
- C++
- Softwares
- Dreamweaver
- Version 1
- Version 2
- Notepad++
- Dreamweaver
- CPU
A Common Mistake
The child list must be added within the parent <li> </li>, which many people add after closing li (</li>).
For example, this is the wrong way:
<li>Chapter 1</li> <ol> <li>Section 1</li> </ol>
The correct way is:
<li>Chapter 1 <ol> <li>Section 1</li> </ol> </li>